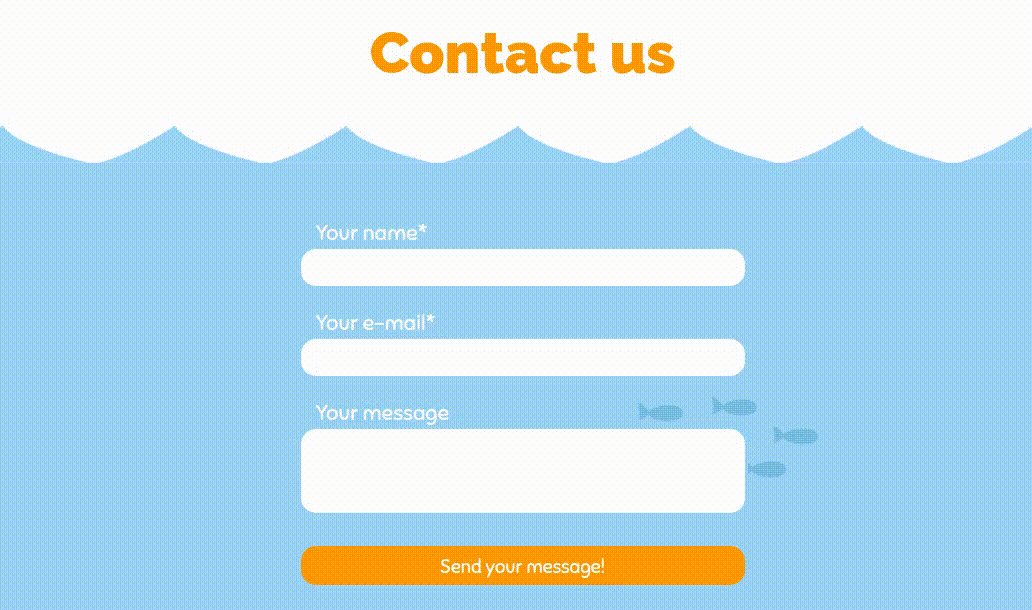
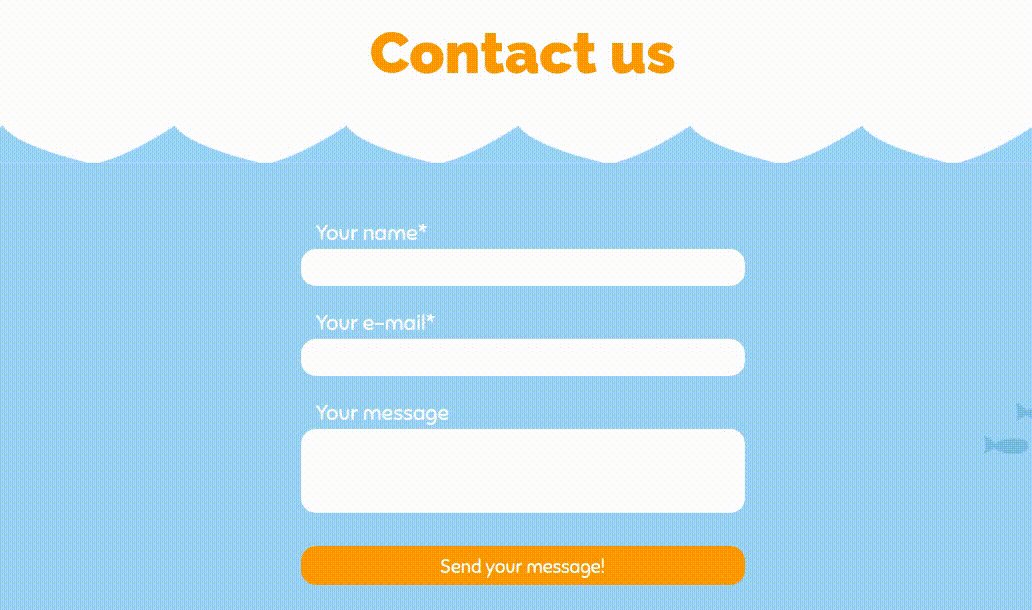
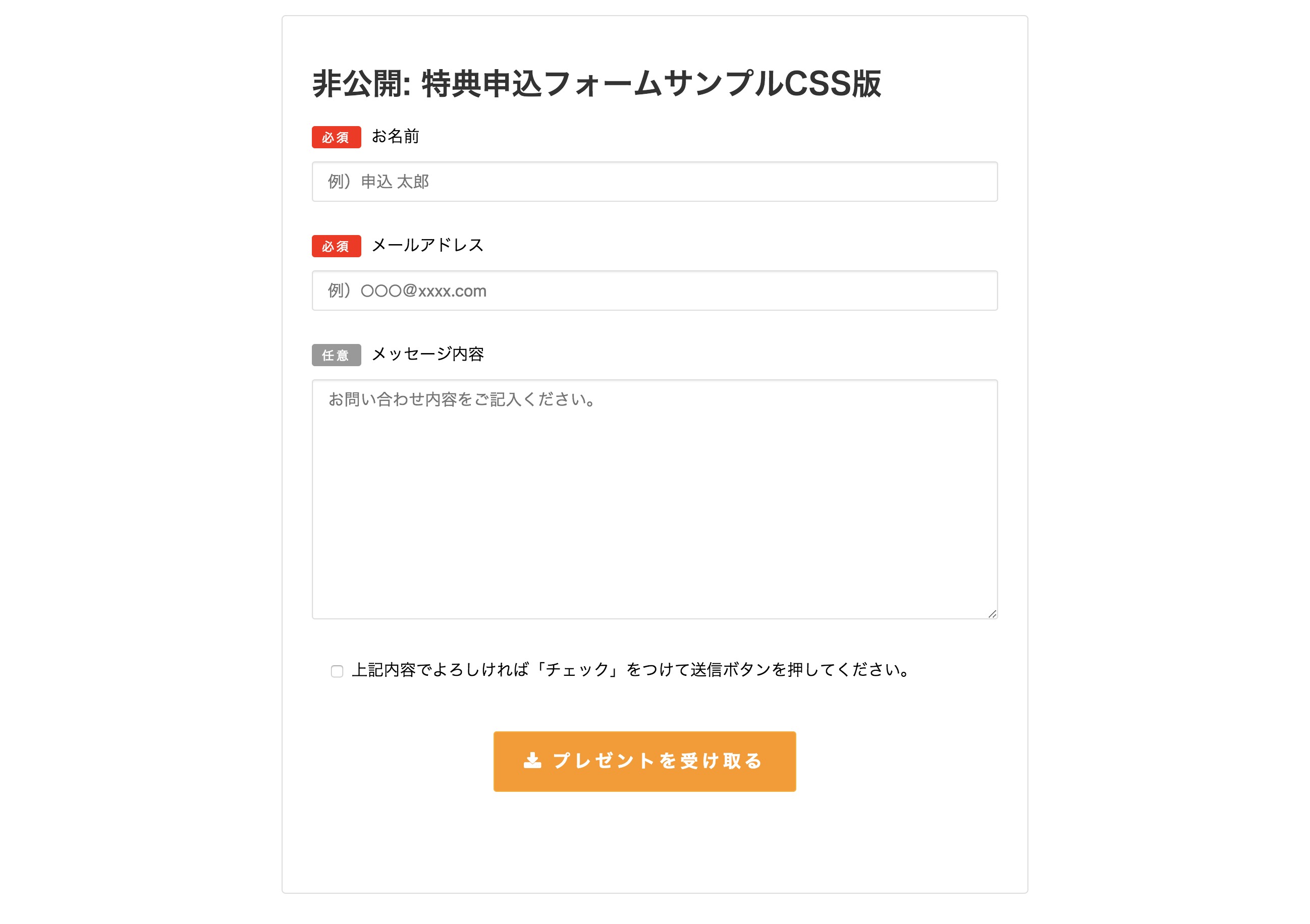
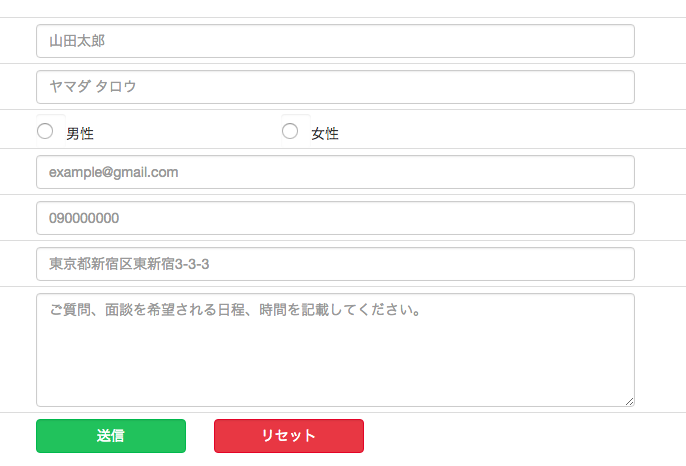
お問い合わせ まずはお気軽のお問い合わせください。 納品・ご入金 納品いたしましたらご入金よろしくお願いいたします。 表示サンプル送信ボタン 入力した内容を送信するためのボタンです。 リセットボタン 入力した内容をキャンセルして、初期状態に戻すためのボタンです。 送信ボタンが複数ある場合 状況によっては、複数の送信ボタンを使用する場合があります。(押されたCSSだけでここまでできる! キレイなボタンの作り方 CSS3ではテキストシャドウや角丸、グラデーションなどの指定が出来るため、画像でなくてもある程度のデザイン表現ができるようになりました。 今回はボタン作りに必須な、「borderradius」「boxshadow」「textshadow」「gradient」の使い方をご紹介していきます。

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ
お問い合わせ ボタン css
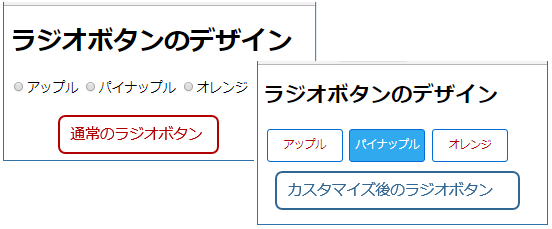
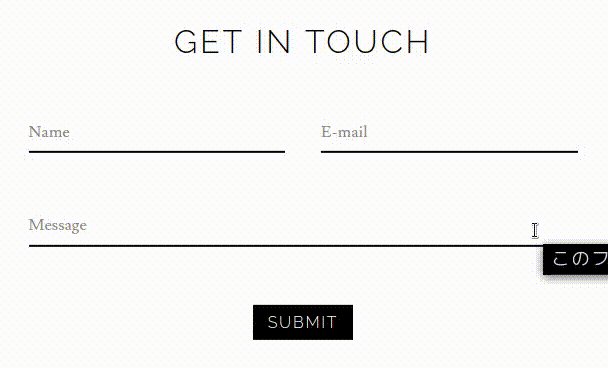
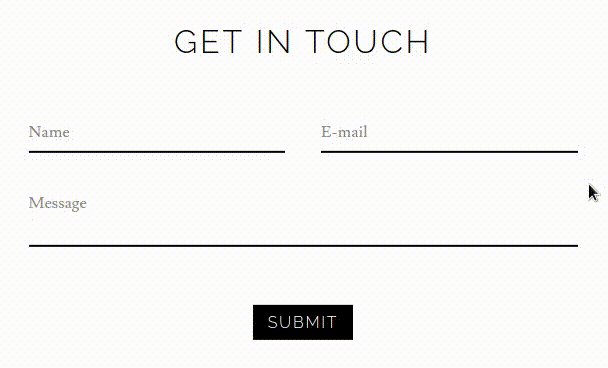
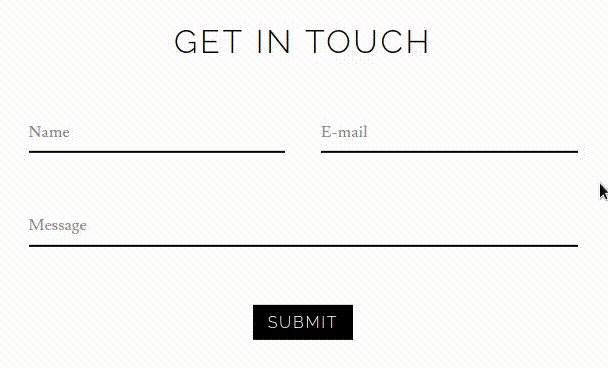
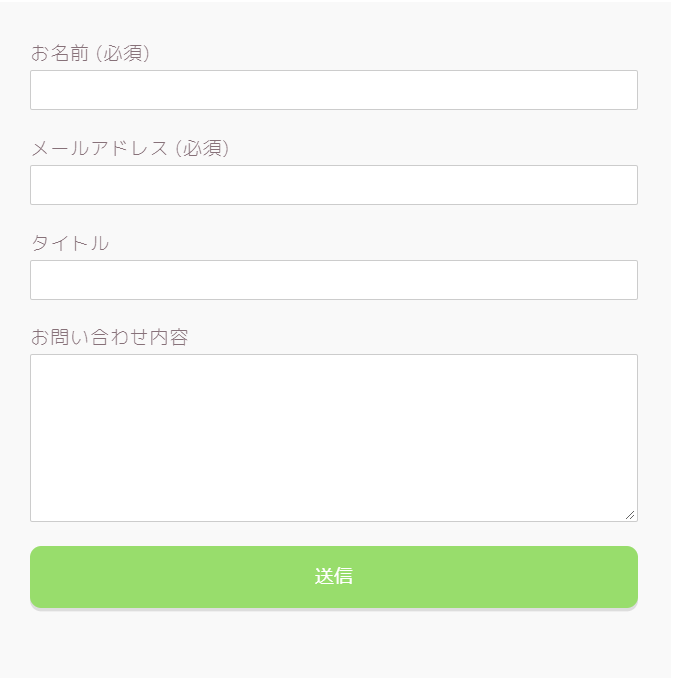
お問い合わせ ボタン css-もっと見る おち研 技術部 について おち研技術部ではフォームの送信ボタンをデフォルトの装飾ではなく、独自にカスタマイズするために、cssでフォームの送信ボタンをカスタマイズする方法をご紹介します。 DEMOはこちら カスタマイズ前 カスタマイズ後 HTMLはこちら フォームのボタンをクラス「formbottom」で囲い、各ボタンにクラス「btn」を



Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア
ゼロから始めるhtml/css講座 htmlフォームを作成しよう① 入力・送信フォーム フォームとは、ブラウザ上からユーザがデータを入力する仕組みです。メールアドレスやパスワードなどユーザ情報を入力し送信ボタンを押すことで、指定された場所へデータを送信することができます。Width は横幅を、height は高さを指定するプロパティです。 このプロパティをinput要素、textarea要素、select要素に対して設定すると、フォーム部品の大きさを指定することができます。 textarea { width 300px;お問い合わせフォーム用CSSコード CSSにコピーして貼り付けてご利用ください。 input type="text",input type="email", textarea, select { verticalalignmiddle;
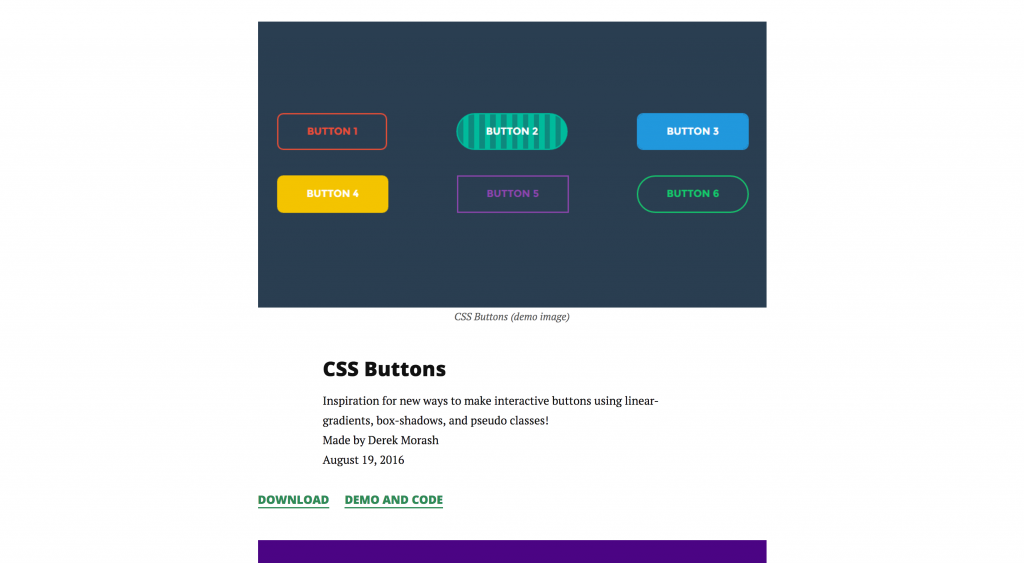
Ads Contact Form add Confirmのインストール 管理画面「プラグイン」→「新規追加」より" Contact Form 7 add Confirm"をCSS Buttons Previous Next Learn how to style buttons using CSS Basic Button Styling Default Button CSS Button Examplebutton { backgroundcolor #4CAF50;23/01/19 · Additional CSS の入力欄に CSSコードを入力するとボタンのデザインを変更できます。 > button{ backgroundcolorred } ただこれでは記事以外のトップページなどあらゆるページのボタンが赤色になります。記事内のボタンだけを赤色にする場合は、 diventrycontent p button{ backgroundcolorred } とすると
この記事では、CSSでボタンに動きをつける方法をまとめています(備忘録です)。 こんにちは、すっちー(@succhi104)です。 「やりたいことが多い人へ何のスキルもない私が成長するまでの計画を立てる」や「人生の方向を見定めます! |すっちーの人生でやりたい100のリスト」の記事フッター固定(追従)ボタンとは これは正式な名称がいまいちわからないので、サンプルコードを探す際に検索ワードに "コピペで使えるフッター固定(追従)ボタンのhtml/cssサンプル" の続CSSborderの長さを調整する方法3つ:文字に応じて可変など CSSletterspacingで字間を調整する方法まとめ ;



ラジオボタン チェックボタンの代わりに画像を使う方法 ボタン お問い合わせフォーム チェック



Css お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法 17 04 24 Csshtml
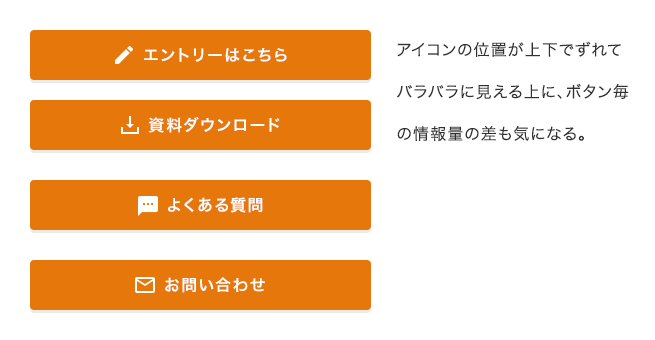
32 ボタンのスタイルを変更する 3211 確認ボタン、送信ボタン;01/05/ · ボタンの位置を揃えるCSSのポイント ボタンの位置を調整するためのポイントは大きく分けて2点あります。 ポイント1:横並びの要素それぞれflexboxレイアウトに変更 まずは横並びの要素自体を「displayflex;」にします。 このままだと全てが横並びになってしまうので、「flexdirection column;」で縦Lightningの拡張機能「 Lightning Fort 」を使うと、Lightningのヘッダーに連絡先や問い合わせボタンを表示することができます。 それに伴ってグローバルメニューもヘッダーの下に表示されるようになります。 次のようなイメージです。



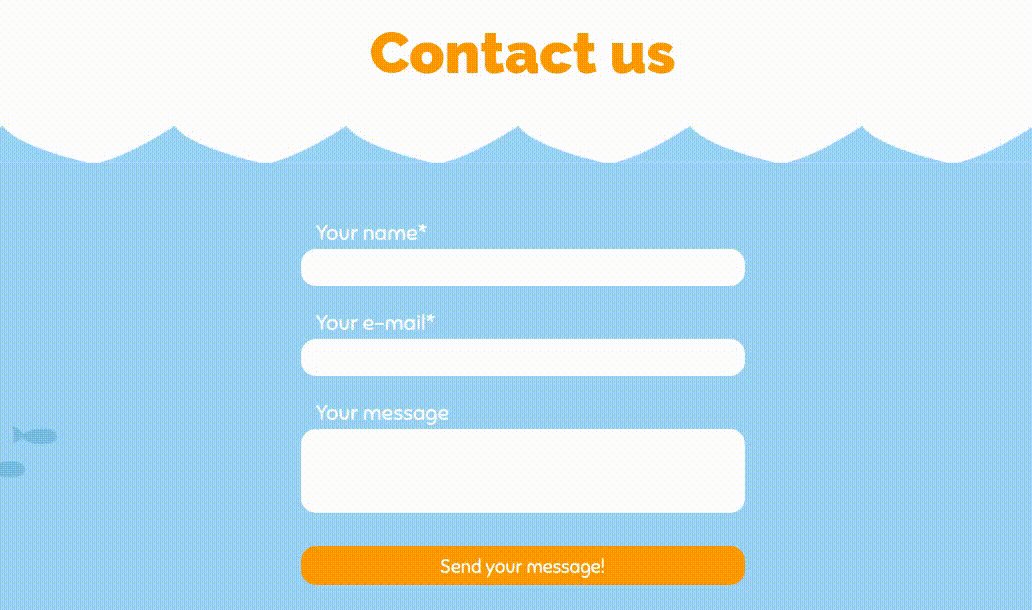
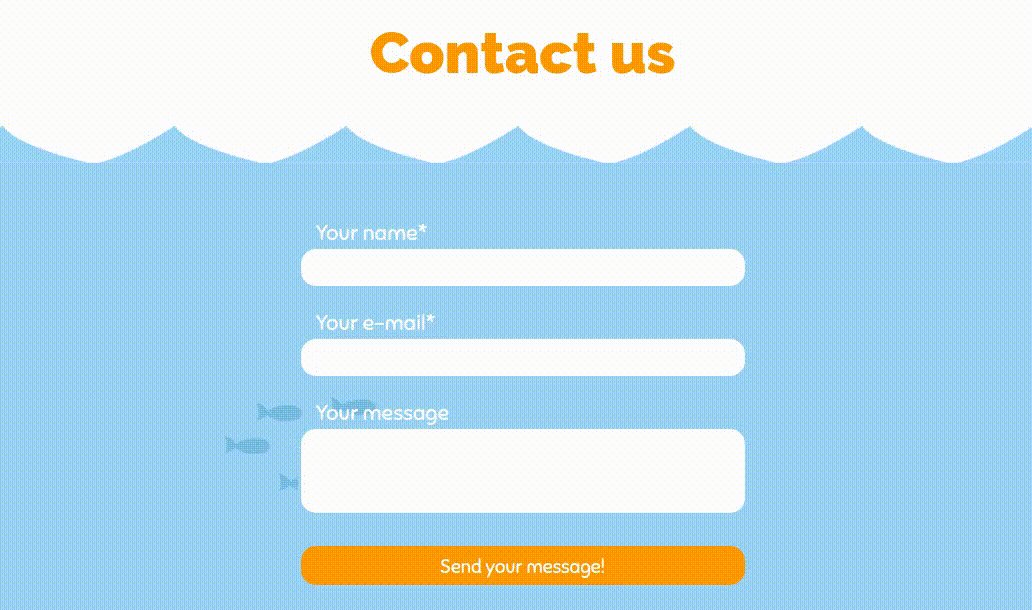
つい押したくなるすごい おもしろいお問い合わせフォーム Cssコピペで実装 デシノン



Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ
/* Green */ border none;の rightをleftに書き換える と、ボタンの位置が左になります。 「お問い合わせ」は、「ログイン」や「メルマガ登録」など任意の文字に変更してください。 「stylecss」に記入するCSS 次に、ボタンのデザインをcssで指定していきます。その際、「stylecss」に追記していきます。26/06/18 · A variety of CSS toggle button effects, from varying sources fo inspiration No JS, all CSS and HTML Tested in IE10, Chrome, Firefox, Safari > < h1 > A bunch of funky CSS3 Toggle Buttons < a href = "https//twittercom/AshNolan_" target = "blank" > created by @AshNolan_



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法
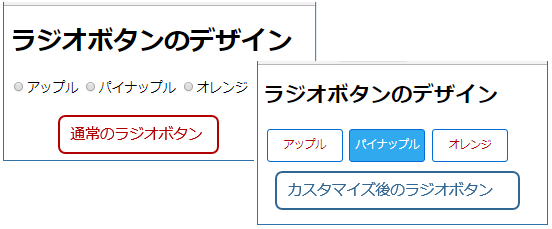
今回はcssでスタイリングしたチェックボックスとラジオボタンのサンプルを3つご紹介しました。 見た目は様々 ですが 基本は同じ です! カスタマイズして、あなただけの オリジナルデザインを作ってみて くださいね。コピペで使えるCSSボタン厳選集 MotherHeadsのディレクションとデザインを担当しているDJKazuです。 実はコーディングやCMSの組込みもやります。 弊社のエンジニアには、JSとPHPを教わっているので、ひととおり一人でも制作がすることは可能です。 しかしJSとPHPのフルスクラッチなどは、さすがにできないのでエンジニアを頼りにしています。 ライブラリを使ったときCSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全てコピペするだけで導入できるので、気に入ったボタンデザインがあれば是非利用してみて下さいね。 なおCSSとHTMLは最初は非表示となっています。 「CSS



お問い合わせ殺到 おしゃれデザインすぎるフォームをcssコピペで実装 デシノン



Cssで表現できるボタンの基本パターン Font Awesomeを使うものもあり Hpcode えいちぴーこーど
Input要素(submit, reset)とbutton要素のCSS input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。 またボタン関連の要素はactive擬似クラスが設定されています。 そのためボタンを押し込んだ時の見た目の変更も可能です。Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。 そんな時にぜひ活用したいのが「 テーマ側 」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。 今回は本サイトで使用している「 賢威 」というテーマを参考にしながらボタンデザインのcss(class属性)を適用してFontsize 16px;} Try it Yourself » Button Colors Green Blue Red Gray Black Use the backgroundcolor


これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ



アニメーション付 Cssでできる美しいグラデーションボタンの作り方 Amelog
CSSアニメーションのおさらい 本題に入る前にまずは今回使用するCSSアニメーション・animationプロパティに関しておさらいをしておきましょう。 @keyframesとanimationプロパティ animationプロパティでCSSアニメーションを作るにあたって、2つの要素が必要でした。お問い合わせページはアフィリエイトサイトを運営するなら作っておくべきですので、 このcontact form 7を使って作成されることをオススメします! ちなみに 当サイトのお問い合わせページ はこちらですので、作成時には参考程度にしてみてください。25/02/19 · 送信ボタンの役割 お問い合わせやアンケートフォームには、入力エリアや選択ボタンなどがあります。送信ボタンには、ユーザーによって入力または選択された値を送信する役割があります。 メールを書いて送信ボタンをクリックするのと同様に、HTMLのフォームでは入力後に「送信ボタン」をクリックすることで情報を送信することが可能です。 例:TECHACADEMYの無料


送信ボタンを画像ボタンに変える ウェブ制作チュートリアル



Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート
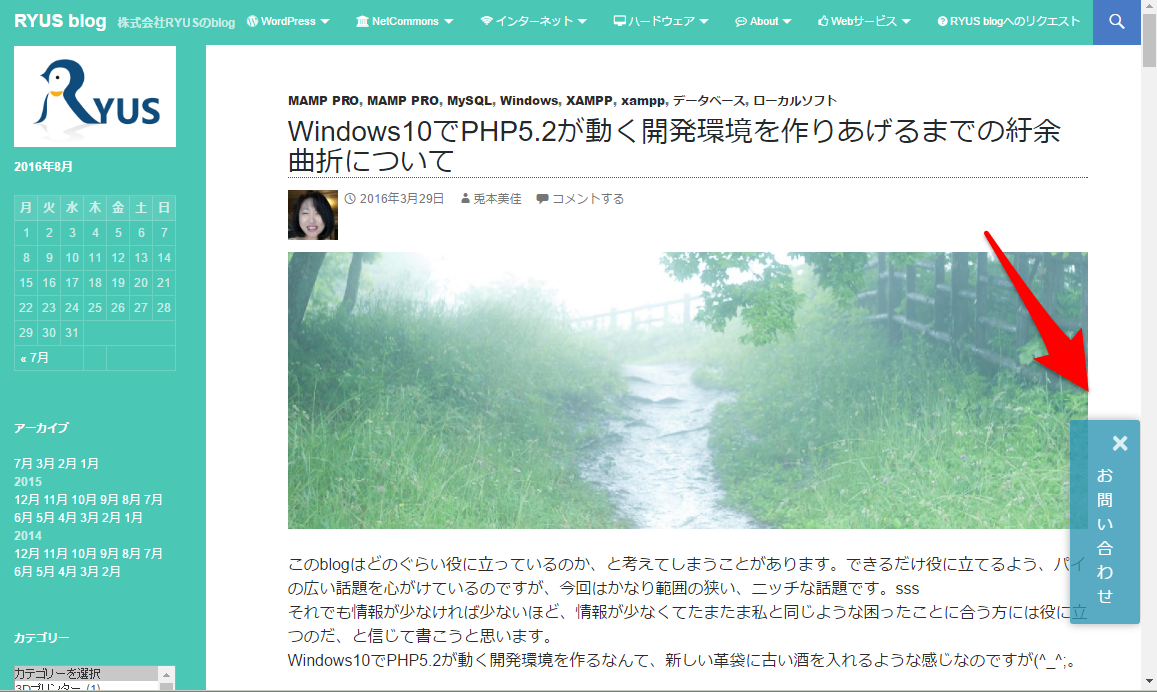
Toastrライブラリを使って「お問い合わせ」というボタンを表示する この 「お問い合わせ」 ボタンを表示するには、以前 ryus_blogcard url="https//usortblogcom/toasttoastr/" ryus_blogcard url="https//usortblogcom/toasttoastrwordpress/" の2つのブログ記事で書いた トースト という表示方法をアレンジして実現しました。 この方法は toastr というライブラリを使っています。03/03/19 · アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをCSSコピペで実装「お問い合わせボタンのリンクターゲット設定」が追加され、別タブで開くことができるようになりました、お問い合わせ先を外部サイトなどにしたい場合にぜひご活用ください。 シンプルでカスタマイズしやすいWordPressテーマ ※このエリアは多機能プラグイン「VK All in One Expansion Unit」で



Wordpress Contact Form 7を見やすく表示するcss コピペ用



8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ
また、ボタンのサイズは以下を指定して変更できます。 「btnlg」「btnsm」「btnxs」 使い方は次の通りです。 ラージボタン Lbutton スモールボタン Sbutton エクストラスモールボタン



コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社



運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法



8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ



Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre



Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo


Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ



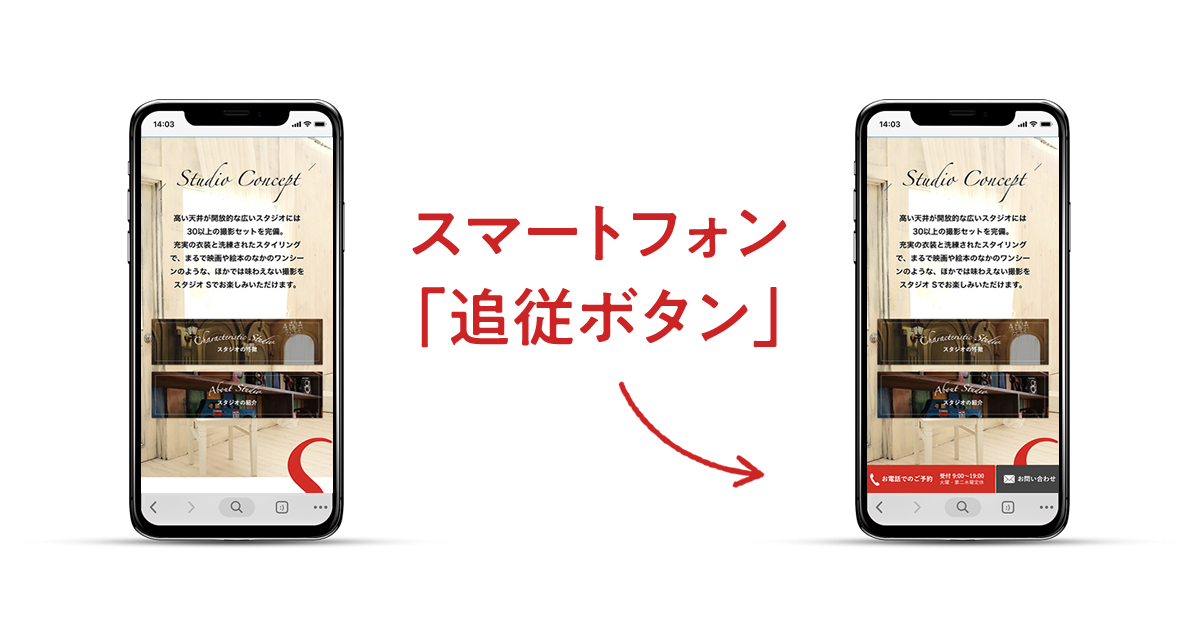
事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成



コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり


Css Font Awesomeで作るctaボタン



Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる



画面をスクロールすると追従してくるボタンをcssだけで作る方法 Fukuro Press



クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり



最高お問い合わせ ボタン 最高の花の画像



Wordpressで追従型縦表示 お問い合わせ ボタンを作る方法 ゆうそうとitブログ



コピペでできる Contactform7でかっこいいお問い合わせフォームを作る方法 猫でもわかるwordpressレッスン



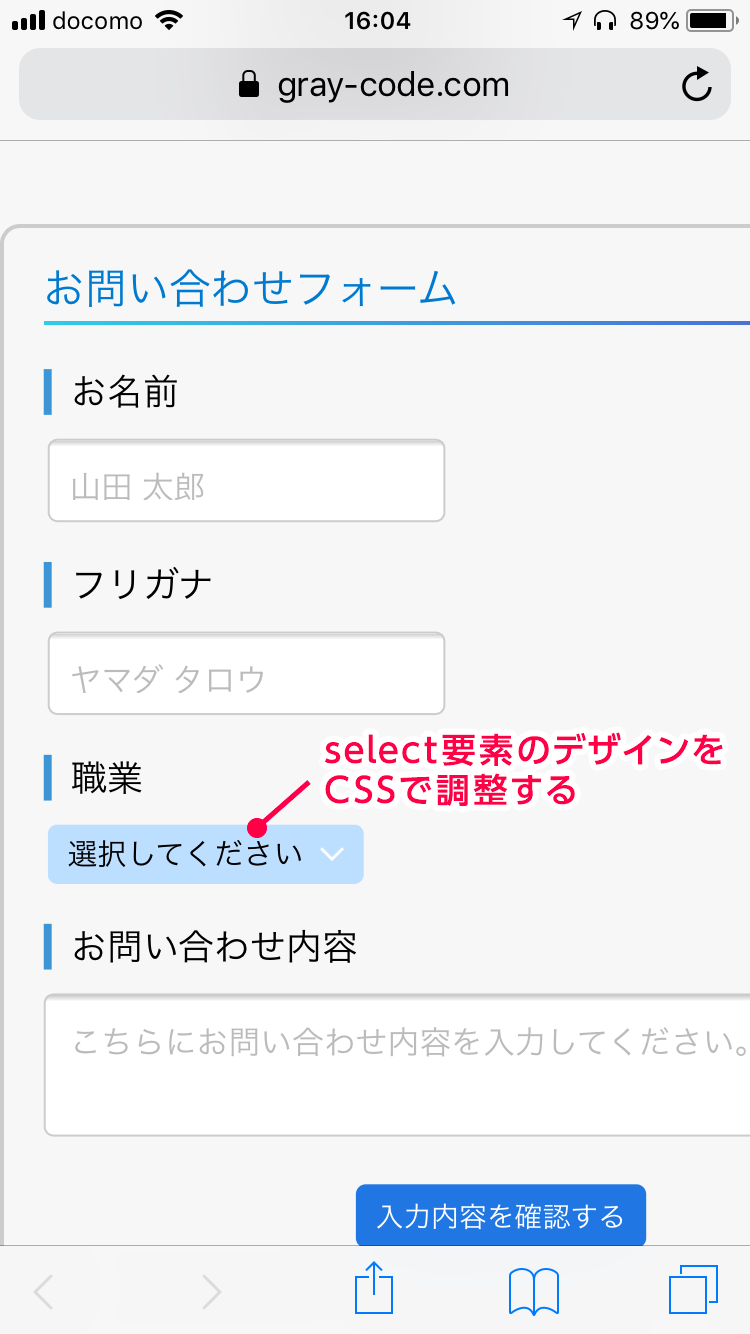
プルダウンメニューのデザインを変更する Graycode Html Css



一定量スクロールしたら表示されるボタンを作る方法 Jquery Css ゆうやの雑記ブログ



コピペでok Contact Form 7のプロ級カスタマイズ Rise



ユキーズスタジオ さいたま市 ホームページ制作



Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



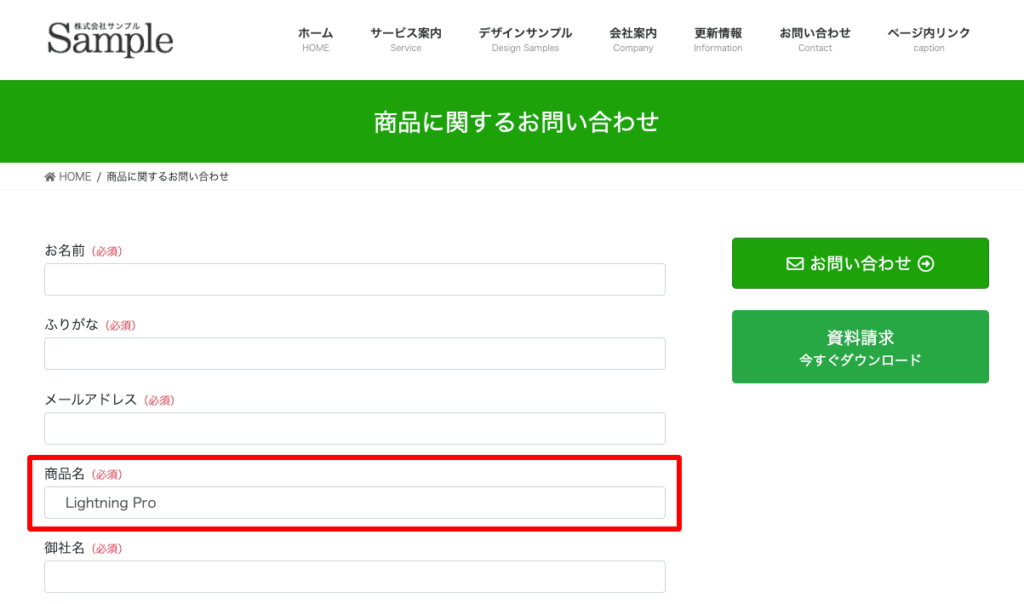
Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル


Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する Vektor Wordpress Solutions



Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ



テルヒコ Webサイト改善の友 お問い合わせボタンを設置しよう エンジニア ライセンス 簡単なhtmlやcss を使って あなたのwebサイトにお問い合わせボタンを設置できるようになりましょう 解説した動画を下のurlからご覧になれます T



画像を使った送信ボタンを設置する Graycode Html Css



コピペでできるcssボタンのプロデザインまとめ 明るい色系 デシノン



ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode


レスポンシブ対応htmlとcssで作るお問合せボタン Webデザイン けんぴこのゆるゆる日記



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip


スマホで見た時にページ下部に表示される固定メニューの作り方 福岡県糟屋郡のホームページ制作フリーランスのfuga



Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳



Css Htmlで作るweb用ボタンデザイン110選



8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ



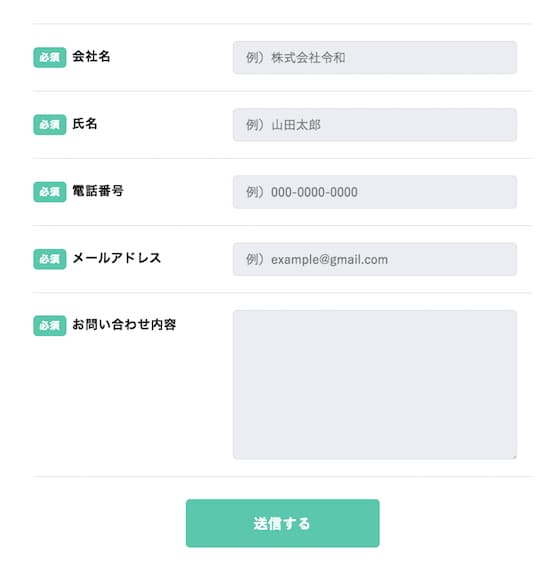
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ



Cssで作る 押したくなるボタンデザイン100 Web用



事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成



Cssのみでボタンにアニメーションを加える方法 Ec Cuber



Cssだけで矢印が動くのアニメーションボタン作ってみた コピペok 無料のワードプレステーマ Tijaji



Cssでおしゃれなお問い合わせフォームを作るためのソースコードの基本


2 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン 問い合わせボタン編 ビリオンプランのスタッフブログ



問い合わせボタンの設置 トップページの作り込み4 アミアンインターナショナル



Contactform7でお問合せ 予約 アンケートに使えるcssデザインカスタマイズ 初心者向け さやっと四苦八苦 Sick Hack



Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション



デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan


Contact Form 7のカスタマイズ コピペok レスポンシブ対応



Cssネオン オシャレなアニメーション付きネオンボタンの作り方



事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成



初心者がcssコーディングでつまずく部分を解説 ボタン 文字調整編 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



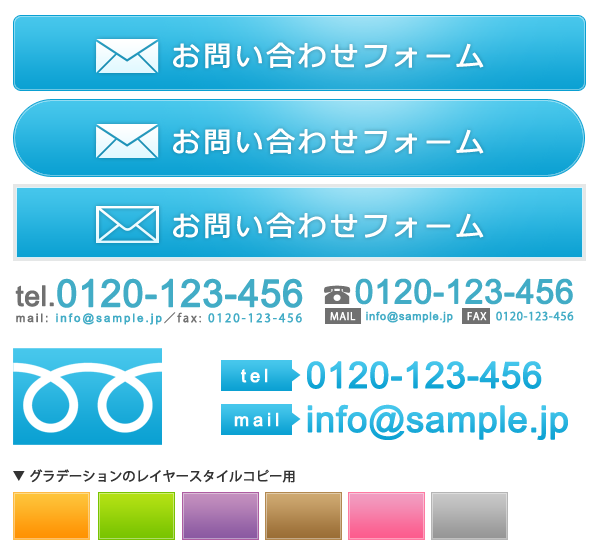
フリー素材 お問い合わせ用のボタン M2net



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



お知らせページのcssを書く Graycode Html Css



Jinのお問合せボタン簡単に色変更方法 Wordpress小技 Ioviv Blog 株 副業 不動産 ブログ



初心者向け Css Positionで位置指定でする方法 使い方 Webst8のブログ



押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社



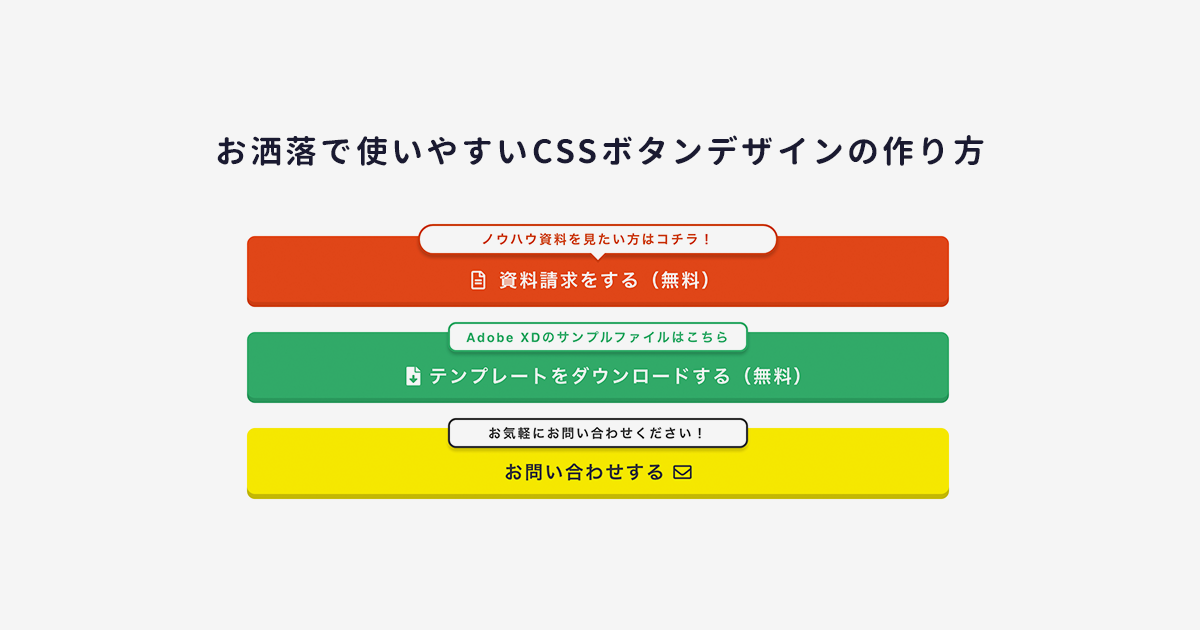
コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 ガジェット ドローン 家電のレビューブログ Norilog ノリログ



ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ



デザインサンプルで学ぶcssによるスタイリング フォーム お問い合わせフォーム 編 1 3 Codezine コードジン



コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ



Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ



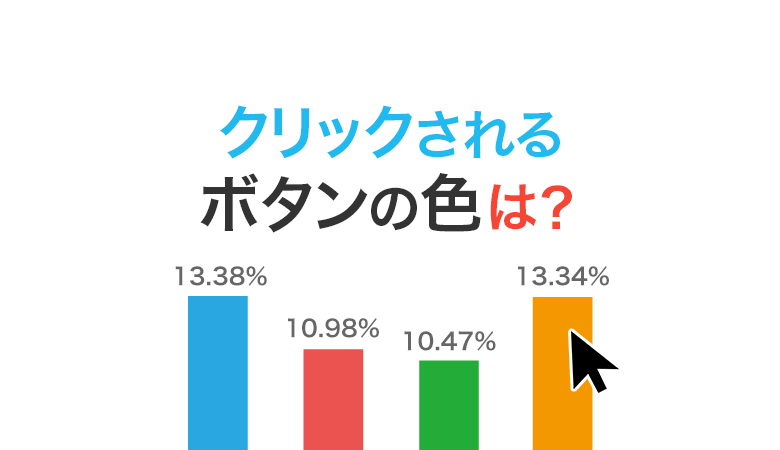
検証 クリックされるボタンの色は Webnaut



Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi



Contact Form 7 お問い合わせフォームのカスタマイズ済みテンプレート作りました デザイン4つ Anchoko



Cssでボタンをキラッとさせる ゆんつてっく



コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts



アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使



Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使



Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる



コピペ可 立体感のあるcssボタンの作り方 コツはborder Bottomの使い方 株式会社takeroot



コピペでok Cssのみで作る矢印ボタン アニメーションあり


Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ



コピペ実装 Cssだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋 東京のweb制作ならgrowgroup株式会社



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Cssで作る 押したくなるボタンデザイン100 Web用



Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるlightning Fort 西沢直木のit講座


これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ



Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ



0 件のコメント:
コメントを投稿